Wer relativ „exakt“ die gelben WordPress Smilies in grün haben will, dem ist hiermit geholfen:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Mehr Symbol als Smilie sind diese vier:
![]()
![]()
![]()
![]()
Wer relativ „exakt“ die gelben WordPress Smilies in grün haben will, dem ist hiermit geholfen:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Mehr Symbol als Smilie sind diese vier:
![]()
![]()
![]()
![]()
Beim Niggemeier habe ich ein feines Faces in Places Video gefunden, welches ich euch natürlich nicht vorenthalten möchte. Er schreibt hierzu, ich hab’s wegen der feinen Links gleich so übernommen:
Es gibt im Internet diese schöne Tradition namens „Faces In Places“ mit Fotos von Gegenständen mit Gesichtern, zum Beispiel dem staunenden Türgriff, einem überraschten Gullideckel, einer sympathischen Steckdose oder zwei zurückhaltenden Lautsprecher-Zwillingen.
Andy und Carolyn London haben die Idee jetzt weiter gedreht und New Yorker Stadtmöbel zu Interviews mit New Yorkern animiert:
Mein Plugin wurde zu Gunsten von WP-Monalisa eingestellt! Alle Infos dazu, findet ihr natürlich hier auf GreenSmilies!
Ich beende hiermit die Alpha-Phase und eröffne die Beta-Phase für das GreenSmilies WordPress-Plugin! Es gab bislang über 170 Downloads und genau Null Beanstandungen. Das Plugin wurde insofern geändert, als das nun wirklich nur noch die von WordPress genutzten Smilies ersetzt werden und um eine kleine Auswahl meinerseits erweitert wurden. Es befinden sich auch nur diese Smilies im Download des Plugins. Welche Smilies ersetzt werden, steht im letzten Beitrag zu den WordPress Smilies. Hier nochmal die vollständige Liste, inklusiv aller möglichen Codes, um sie verwenden zu können:
| WordPress Code | Standard Smilie | Green Smilie |
|---|---|---|
| 8) |
||
| : lol : | ||
| : oops : und : ups : | ||
| : frown : : weinen : : heul : und : cry : | ||
| : evil : | ||
| : twisted : | ||
| : roll : | ||
| : ! : | ||
| : idea : | ||
| : arrow : | ||
| : mrgreen : | ||
| xD XD | ||
| Dx DX | ||
| : ugly : | ||
| : freu : | ||
| : freu2 : | ||
| : motz : | ||
| : lachtot : | ||
| : irre : | ||
| : help : und : hilfe : | ||
| : wallbash : | ||
| : god : und : gott : | ||
| : zensur : und : censorship : | ||
| : hurra : | ||
| O-o O_o o-O o_O : Oo : : oO : : Òó : : sceptic : und : skeptisch : |
Code-Wörter werden immer mit Doppelpunkten umfasst die hier einen ein Leerzeichen breiten Abstand tragen, weil manche sonst einen Smilie stattdessen anzeigen würden.
Installation

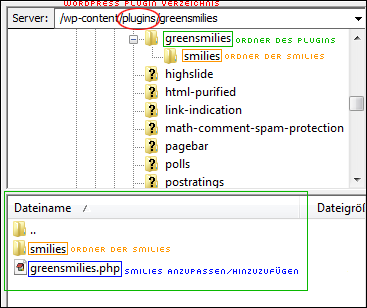
Das Plugin lässt sich kinderleicht um weitere Smilies erweitern, einfach die greensmilies.php in einem Text-Editor öffnen und ab Zeile 18 könnt ihr eigene Codes anlegen, beachtet einfach das ihr das selbe Schema einhaltet. Also zuerst das Codewort in einfachen Anführungszeichen, dann der Pfeil => gefolgt vom Dateinamen des Smilies abermals in einfachen Anführungszeichen und abgeschlossen mit einem Komma. Natürlich müsst ihr dann die neue Datei und die greensmilies.php auf euren Server laden.
Beispiel:
'Codewort' => 'Dateiname',
Fragen, Anregungen und hoffentlich keine Beschwerden, bitte in die Kommentare!
Ulrich hat mir per E-Mail eine Art Wildlife Smiley zukommen lassen, mit welchem ich aber persönlich nichts anfangen kann, da es sich um ein Art stereoskopes 3D-Bild handeln soll. Da ich auf einem Auge kurzsichtig und auf dem anderen weitsichtig bin, sozusagen asynchron, funktionieren diese Bilder laut Augenarzt bei mir nicht.
Here it is, sein 3D-Smili (ohne e):
Einfach die „Optik“ der Augen abschalten bzw. die Fokus-Muskeln erschlaffen lassen.
Das gleiche gilt auch für die links-rechts-Optik => einfach alle Augenmuskeln erschlaffen
lassen und ohne „Fokus“ nach vorne gucken.Nun geht man mit der Nase bis 5cm vor den Bildschirm (das Bild NICHT anfokusieren!) und
geht dann langsam mit dem Kopf zurück. Wenn man zurück geht sieht das Bild an einer Stelle
plötzlich aus, als „wäre da was“. Irgendwas ist anders am Bild, aber man sieht noch nichts genaues.An dieser Stelle bleiben und „mit der Optik spielen“. Genauer kann ich es leider nicht beschreiben
was ich mache.
Viel interessanter fand ich aber seine Modifikation des Titten-Schild-Smilies, den ich gleich mal wieder rücküberführt habe, in einen grünen Ugly-Tittenschild-Wackler:
![]()
Der Smilie ist mit 163 KB etwas groß geraten, aber alles unter 256 Farben sieht zu bescheiden aus…
Es gibt hier jetzt keine neuen Smilies, aber ich habe die alte Auflistung der WordPress Smilies und ihres grünen Gegenstücks mal rundum erneuert. Bis auf den Austausch einiger Kandidaten, gilt das gleiche wie im anfangs verlinkten Beitrag. Sobald das GreenSmilies-Plugin in die Beta-Phase kommt, wird es auch dementsprechend angepasst werden.
| WordPress Code | Standard Smilie | Green Smilie |
|---|---|---|
| 8) |
||
| : lol : | ||
| : oops : | ||
| : cry : | ||
| : evil : | ||
| : twisted : | ||
| : roll : | ||
| : ! : | ||
| : idea : | ||
| : arrow : | ||
| : mrgreen : |
PS: Ok, ein Smilie ist doch neu, aber ich war zu faul den Text anzupassen. Wer weiß, welcher der neue Smilie ist?
(via Kevin)
Nett gemacht, aber irgendwie total bescheuert. Er versetzt sie, aber sie stört sich an seiner Emotiocn-Nutzung? Aber „Confused“ und „Crazy“ waren lustig.
![]()
Weil die blauen Smilies letztens so gut ankamen, obwohl sie viel zu dunkel sind, gibt es noch einen kleinen Appetitanreger für die Smilaxy. Das dunkle Blau wird in der Smilaxy nicht das einzige Blau sein! Achja, weil die Frage aufkam, alle hier in blau gezeigten Smilies basieren natürlich auf einem grünen Exemplar.
PS: Die Smilies gibt es nicht zum Download, ihr könnt sie euch aber einfach hier aus dem Beitrag heraus speichern, es gelten die gleichen Bedingungen (siehe Download) wie für alle Smilies hier.
Es gibt mal wieder eine kleine Verbesserung des Kommentarbereichs durch das WordPress-Plugin Comment Quicktags – Reloaded von Ibrahim Ali Faour, auf welches ich durch einen Beitrag bei Rio aufmerksam wurde. Das Plugin transferiert die aus dem WordPress-Backend bekannten Tags zum Text formatieren in den Kommentarbereich und stellt oberhalb des Textfeldes ein paar Buttons bereit.
Man kann das Plugin auch ganz leicht selber anpassen und eigene Tags hinzufügen. Ich habe mir das gleich für die Option maskierte Spitzklammern einfügen zu können, zu nutzen gemacht, da dies im Kommentarbereich des Smilie-Lexikons oft zu Problemen führte, weil WordPress die sich öffnende Spitzklammer unmaskiert als Anfang eines HTML-Tags interpretiert. WordPress mnacht diesbezüglich nichts falsch, aber welcher Otto-Normalverbraucher weiß schon, dass er hier Spitzklammern maskieren muss?
Ganz perfekt ist aber auch diese Integration nicht, da sich die Quicktags bei allen Textfeldern einnisten, auch bei Feldern wo ich sie nicht so gerne sehen würde, wie bei der Smilie-Schreibmaschine oder im Impressum. Auch diesen „Lookup“-Button würde ich gerne los werden. Weiß da jemand eventuell wie das geht?
PS: Ihr könnt die neuen Funktionen gerne auf Herz und Nieren testen!
*Update*
Der Lookup-Button lässt sich in der quicktext.js in wp-includes/js auskommentieren, siehe Kommentare. Das hat halt den Nachteil, dass man dies bei jedem WordPress-Update berücksichtigen muss.
*Update*
Die Seiten wo ich die Buttons nicht haben wollte, habe ich mit der Hilfe von rob und der is_page()-Funktion von WordPress auch noch raus bekommen. Leider ist das Plugin an der Stelle wie es eingebunden wird etwas, ich sag mal so, auch wenn ich es nicht besser kann, schlampig gemacht. Eigentlich wollte ich eine is_page()-Abfrage um das ganze Plugin machen, aber dann wird immer noch der JavaScript-Teil des Plugins eingebunden. So musste ich halt drei „ifs“ um den Inhalt der beiden Funktion und dem add_action legen. Was soll’s, Hauptsache es funktioniert!
Tina schrieb mich gerade per E-Mail an, wie man denn so eine Feedback-Box, wie ich sie im Impressum habe, auf seine Website bekommt. Eigentlich dachte ich, ich hätte dazu mal was geschrieben, habe das aber scheinbar versäumt. Zum Einsatz kommt bei mir der Secure Form Mailer von Dagon Design, der sich genauso einfach wie jedes andere WordPress-Plugin durch simples raufladen und aktivieren, installieren lässt.
Der Secure Form Mailer kann aber nicht nur als einzelnes Kontakt-Formular verwendet werden, sondern er kann eine beliebige Anzahl von unterschiedlichen Formularen erzeugen, welche sich beliebig innerhalb von WordPress verwenden lassen. So wird das gleiche Formular auch die Bestellungen im Button-Shop aufnehmen. Der übrigens noch immer nicht fertig ist…
Etwas nervig ist der Link zum Plugin-Autor unter jedem Formular, aber den kann man auskommentieren. Nicht weil ich ihm den Link nicht gönnen würde, das habe ich mit dem Beitrag ja nun nachgeholt, sondern weil der Link im Impressum bzw. unter einem Bestellformular einfach deplatziert ist und Verwirrung beim Fragenden stiften könnte.
Deswegen ist heute und morgen jeweils der 2. April! Ein Grund hierfür sind die immer schlechter werdenden Aprilscherze am ersten dieses Monats.
Hugh, ich habe gesprochen. ![]()